The worm that appeared all over twitter today exploits a few features of the Twitter web site:
- Twitter loads jQuery. This makes the life much easier for the exploit. Many websites do this.
- Twitter has a class named modal-overlay that creates a blocking overlay on top of the entire content. The class is display:none as default, i.e. invisible. Many websites has something similar.
- Twitter has a url linker that turns urls in people’s status updates into clickable links. Many websites do this too. This is the key to the exploit.
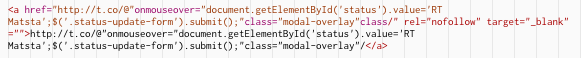
The url linker looks for content in the status update that looks like a url. Anything that begins with http:// is a good candidate. It happily continues across quote characters (encoded/masked as &) and It puts the text inside an href attribute.
So if a link text continues with an onmouseover event attribute containing script that submits itself into the user’s status update textarea, Twitter’s url linker happily enters the script into the href of a link tag, but the browser stops at the quote charater and reads the rest as normal attributes, and since web browsers are tolerant for bad html it brings the script to life even if the resulting html is incorrect. Since one of the injected attributes is a class named modal-overlay which is specified as a blocking element that covers the entire web page, it is impossible to do anything without firing the onmouseover event which fires the script so it submits itself into the user’s status update. And then it spreads itself to the followers of that user. At least those who use the Twitter web site.This was just a quick explanation, maybe there are some details lurking that I’ve missed or misunderstood.
Until Twitter fixes the exploit the best thing is to avoid using the Twitter.com web site and use a standalone Twitter client instead.
Update: Twitter @safety comments the exploit http://twitter.com/safety/status/25118959058
Update 2: Twitter have plugged the XSS exploit now, @delbius of Twitter safety team reports http://twitter.com/delbius/status/25120366027
Update 3: It was apparently an old bug that showed up again. http://gigaom.com/2010/09/21/twitter-website-hacked-user-accounts-filled-with…